在HTML中,我们无法直接通过坐标来定位元素,因为HTML是一种标记语言,主要用于定义网页的结构和内容,我们可以使用CSS和JavaScript来实现根据坐标定位的功能,以下是详细的技术教学:
使用CSS定位
CSS提供了定位属性,可以用来控制元素的布局,我们可以使用position属性来设置元素的定位方式,包括static(默认值)、relative(相对定位)、absolute(绝对定位)和fixed(固定定位)。
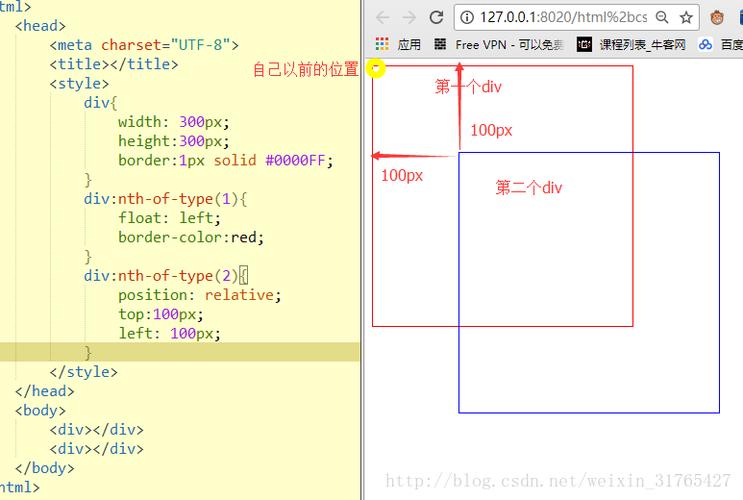
1、相对定位(position: relative;):元素相对于其正常位置进行偏移,可以使用top、right、bottom和left属性来设置偏移量。
2、绝对定位(position: absolute;):元素相对于最近的已定位祖先元素进行定位,可以使用top、right、bottom和left属性来设置偏移量。
3、固定定位(position: fixed;):元素相对于浏览器窗口进行定位,即使页面滚动,元素也会保持在相同的位置,可以使用top、right、bottom和left属性来设置偏移量。
使用JavaScript定位
JavaScript提供了丰富的功能来操作DOM元素,包括获取元素的位置信息和设置元素的位置,以下是一个示例:
1、获取元素的位置信息:
var element = document.getElementById("myElement"); var position = element.getBoundingClientRect(); console.log("元素的左上角坐标:", position.left, position.top);2、设置元素的位置:
var element = document.getElementById("myElement"); element.style.position = "absolute"; element.style.left = "100px"; element.style.top = "200px";使用jQuery定位
jQuery是一个流行的JavaScript库,提供了简洁的API来操作DOM元素,以下是一个使用jQuery定位的示例:
1、获取元素的位置信息:
var position = $("#myElement").offset(); console.log("元素的左上角坐标:", position.left, position.top);2、设置元素的位置:
$("#myElement").css({ position: "absolute", left: "100px", top: "200px" });综合示例
假设我们有一个名为container的容器元素,我们想要在其中根据坐标定位一个名为target的目标元素,以下是一个完整的示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF8"> <meta name="viewport" content="width=devicewidth, initialscale=1.0"> <title>根据坐标定位</title> <style> #container { position: relative; width: 500px; height: 500px; border: 1px solid black; } #target { position: absolute; width: 50px; height: 50px; backgroundcolor: red; } </style> </head> <body> <div id="container"> <div id="target"></div> </div> <script src="https://code.jquery.com/jquery3.6.0.min.js"></script> <script> function setTargetPosition(x, y) { var target = $("#target"); target.css({ left: x + "px", top: y + "px" }); } // 设置目标元素的位置为(100, 200) setTargetPosition(100, 200); </script> </body> </html>在这个示例中,我们首先使用CSS设置了容器元素的相对定位,并为目标元素设置了绝对定位,我们使用jQuery的setTargetPosition函数来设置目标元素的位置,我们将目标元素的位置设置为(100, 200)。