在HTML中,空格的实现主要依赖于HTML标签和CSS样式,HTML标签中的空格主要是通过文本内容的自然排列来实现的,而CSS样式则可以通过设置字体、行高等属性来调整空格的显示效果,下面将详细介绍如何在HTML中实现加空格。
1、使用HTML标签实现空格
在HTML中,空格主要通过文本内容的自然排列来实现,在段落文本中,单词之间的空格会自动保留,还可以使用一些特定的HTML标签来实现空格效果,如<pre>、<code>、<br>等。
<pre>标签:该标签用于预格式化文本,即在浏览器中保留文本中的空格、换行等格式。
<pre> 这是一个预格式化的文本, 其中保留了空格和换行。 </pre><code>标签:该标签用于表示计算机代码,浏览器会保留其中的空格和换行。
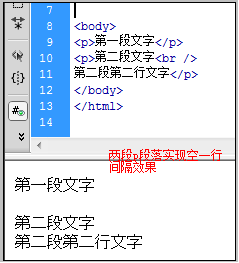
<code> function hello() { console.log("Hello, World!"); } </code><br>标签:该标签用于插入一个换行符,可以实现文本的换行显示。
这是第一行文本。<br>这是第二行文本。2、使用CSS样式实现空格
除了使用HTML标签实现空格外,还可以通过CSS样式来调整空格的显示效果,以下是一些常用的CSS样式属性:
fontfamily:设置字体类型,不同的字体对空格的显示效果可能不同。
p { fontfamily: "Courier New", Courier, monospace; }fontsize:设置字体大小,较大的字体可能导致空格的宽度增加。
p { fontsize: 20px; }lineheight:设置行高,较大的行高可能导致空格的高度增加。
p { lineheight: 1.5; }letterspacing:设置字母间距,可以影响空格的显示效果。
p { letterspacing: 2px; }3、使用JavaScript实现空格(可选)
在某些情况下,可能需要通过JavaScript来实现动态添加或删除空格,以下是一个简单的示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF8"> <meta name="viewport" content="width=devicewidth, initialscale=1.0"> <title>Document</title> </head> <body> <button onclick="addSpace()">添加空格</button> <button onclick="removeSpace()">删除空格</button> <p id="text">这是一个没有空格的文本。</p> <script> function addSpace() { document.getElementById("text").innerHTML = "这是一个有空格的文本。"; } function removeSpace() { document.getElementById("text").innerHTML = "这是一个没有空格的文本。"; } </script> </body> </html>在这个示例中,我们创建了两个按钮,分别用于添加和删除文本中的空格,通过点击这两个按钮,可以实现文本中空格的动态变化,注意,这里的“添加”和“删除”实际上是通过修改innerHTML属性来实现的,而不是直接在文本中插入或删除空格字符,这是因为HTML不支持直接插入或删除空格字符的操作。